
Greetings warriors of Calradia!
There is a fine balance that needs to be maintained when presenting information to players. Too little, and players fail to grasp a game mechanic or are forced into making uninformed decisions. Too much, and the information becomes overbearing or confusing. And it isn’t just the volume of information that needs to be taken into consideration. A good user interface (UI) should convey information to players quickly and clearly. It should be as non-invasive as possible, so that it doesn't get in the way of immersion, while still containing all of the information that the player needs, in a way that is functional, yet aesthetically pleasing. It has to be almost transparent, helping you in the experience without reminding you constantly that you are playing a game.
These are the kinds of considerations that the UI team have to make on a daily basis. It is down to people like Emre Özdemir to take these designs and make them a reality, bridging the gap between the player and the underlying code of the game.
NAME
Emre Özdemir
FROM
Samsun, Turkey
JOINED TALEWORLDS
2017
EDUCATION
Izmir University of Economics, Software Engineering
OFFICIAL JOB DESCRIPTION
UI Programmer
WHAT DO YOU NORMALLY DO DURING YOUR DAY?
“Basically, it depends on the stage of the current project I’m working on. But to give you a better understanding of my role, putting together a screen usually goes like this: We create a wireframe version of what would the screen look like while accomplishing the necessary needs with the user experience (UX) in mind. I talk with other teams about what the backend logic should look like, and then set about implementing the screen in a bare-bones state (placeholder assets and dummy data to test its functionality). I try to have a bit of fun with placeholder assets as well! For example, our current placeholder loading screen animation a butter jar moving across the screen, and our default save/load character image is Yaga. After the UI skin design is done, I replace the placeholders with new and better-looking assets. Finally, we playtest the game with the new screen and make improvements to it as we continue development.”

WHAT DO YOU LIKE THE MOST ABOUT BANNERLORD?
“UI would be the most self-serving/boastful answer so I would have to say the progression of the natural game loop. Your journey from a humble start with just a couple of men gradually turns into commanding armies that consist of hundreds of men, which I find to be extremely rewarding. And you, as the player, earn this feeling of accomplishment, step by step, man by man, one battle at a time.”
WHAT'S THE MOST DIFFICULT THING THAT YOU SOLVED SO FAR, DURING THE PRODUCTION OF BANNERLORD?
“Technical difficulties like the wrong input registry on UI layers is my go to, but that’s boring!
Instead, I’m going to say the design of the Tutorial panels. Tutorials were a necessary addition that we felt we needed in the game for some time. After implementation, our internal tests showed us that people weren’t really noticing them and were asking questions that were explained in the panels. So we sat down and thought about how we could make the panels more eye-grabbing. We went through multiple iterations and even the version you saw in the Gamescom build isn’t final and is something that we will revisit.”
WHAT DO YOU CURRENTLY WORK ON?
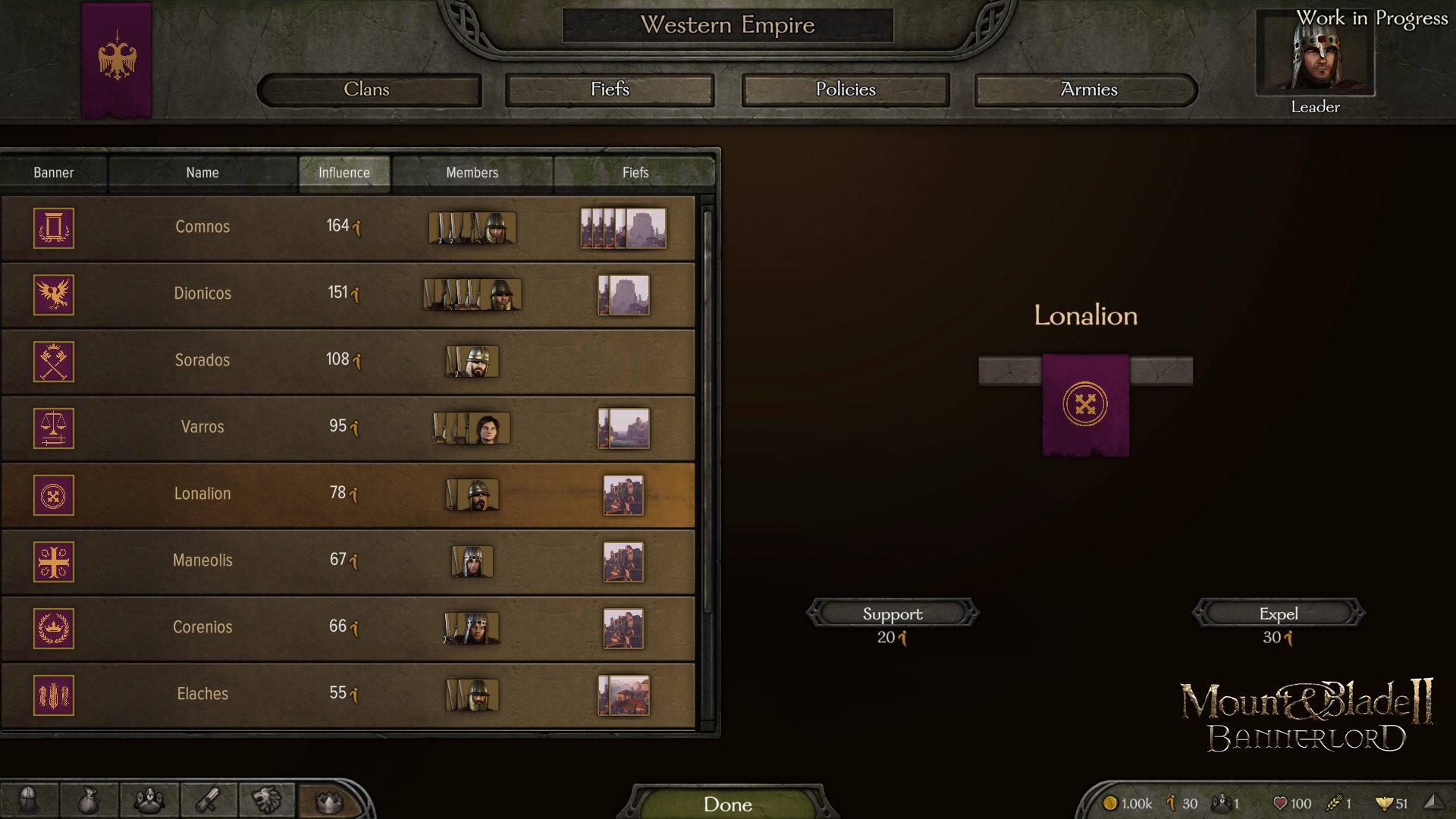
“Testing the screens that I made before Gamescom and skinning new ones. I’m currently skinning the kingdom screen, in which you can see and take actions for the kingdom that you’re a part of, such as proposing a policy that would affect the whole kingdom or creating an army that consists of other lords in the kingdom.”
WHAT FACTION DO YOU LIKE THE MOST IN BANNERLORD?
“The unique characteristics of Empire really intrigues me. I find their history, architecture and overall grandeur to be very interesting. From a more mechanical standpoint, their troop tree is versatile and relevant in almost all situations.”
HOW MODDABLE WILL THE UI BE?
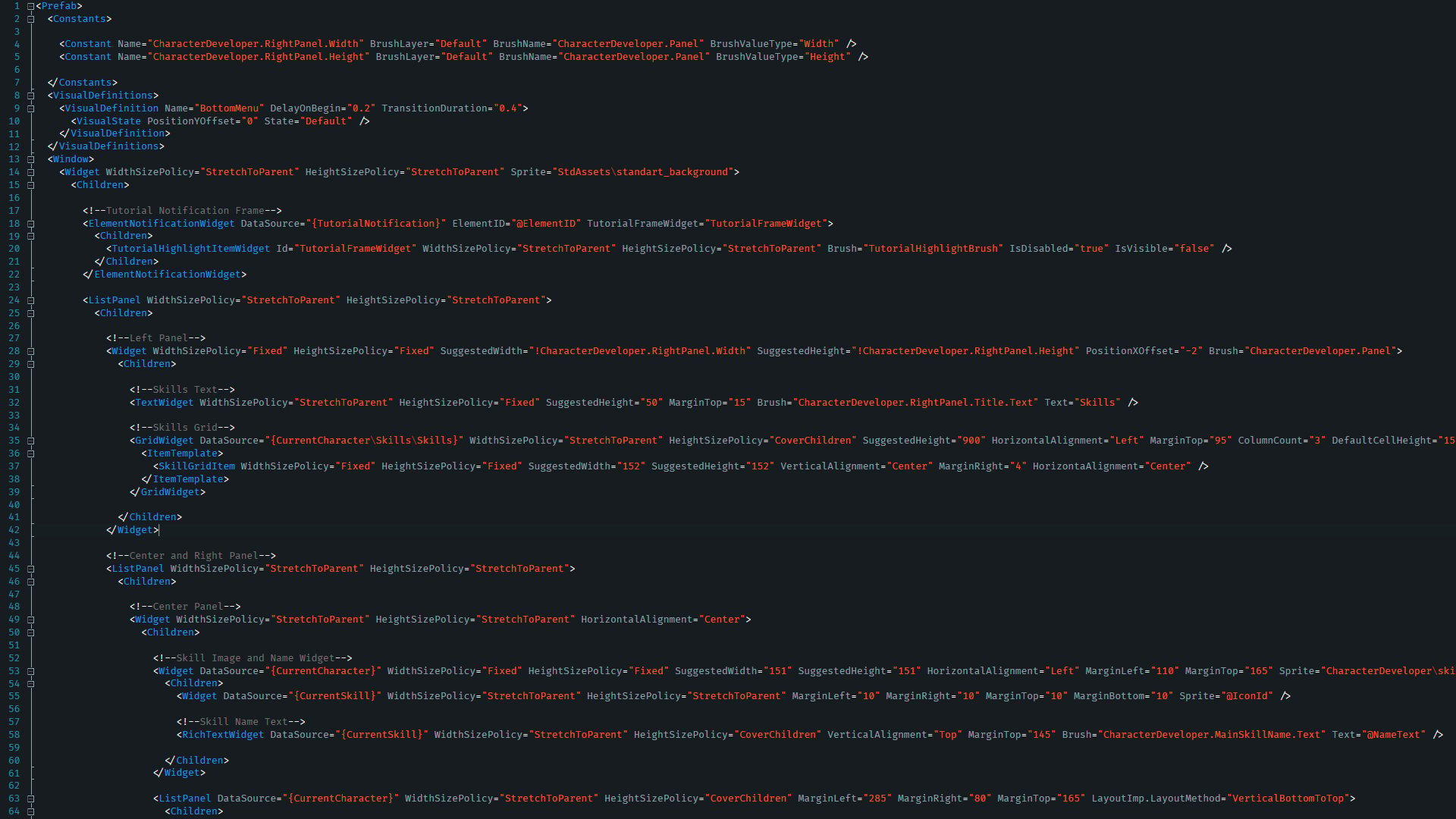
“Making the UI as moddable as possible is important to both us and to our community. Some of the great mods for Warband had to limit their efforts because they couldn’t alter the UI as their needs demanded it. This is something we took into consideration when making the decision to create our own UI framework (Gauntlet). Thanks to Gauntlet modders can modify the screen layout itself just with a simple text editor. All of the user interface we showed you in Gamescom was made with Gauntlet and a simple text editor. Modders will have access to these files and have total control of the screen layout itself.”

WHAT ARE MAJOR FACTORS THAT YOU’RE CONSIDERING WHEN YOU’RE DEVELOPING THE UI FOR THIS GAME?
“Ranking at the top is the user experience. Mount & Blade games are information-heavy, and conveying this information to the player is a must for a good experience. “Is this UI element understandable enough?”, “If I saw this UI element while playing a game would I like it?” “Does the player really needs to see this and does it have to be on the screen?”. Asking yourself these kinds of questions is a good way of keeping the right mindset. Trying to show as much information as possible while not overwhelming the player is a tightrope to walk on.
Another major factor is playing the game. You can imagine and design a screen on paper and then implement it in-game, but the most important factor is always play-testing that screen. “How does it relate to other screens?”, “Could the normal use flow be better?”. These kinds of questions that are really important for us.”
HOW MUCH WORK DO YOU HAVE LEFT ON YOUR CURRENT PROJECTS?
“Every screen in Bannerlord is in a working state. We’re currently skinning our last screens then we’ll be in the polishing phase. During this stage, we will go over each screen and apply some makeup, like animations and visual improvements. After Gamescom ended, I watched every single video I could find and put together a list of things to improve regarding the UI/UX. Those will be smoothed over in the polishing stage as well.”
Join the conversation and comment on the forums! (78 comments)
