
Greetings warriors of Calradia!
Game development can be a tricky business. Sometimes an existing technology or tool just doesn’t do quite what you want it to do or it isn’t as efficient as you would hope. This leaves you with a difficult choice to make: change your design or create your own bespoke solution.
This is something we came to realise while working on the User Interface (UI) for Bannerlord. Previously, we were using a combination of Flash and Scaleform to create our UI, which is actually a pretty common method in the game industry. We would start out by creating the UI in Flash, before using Scaleform to make the UI work in the game. Technically, both Scaleform and Flash functioned perfectly and provided us with the capability to implement the UI in the way that we liked. However, it wasn’t too long before we noticed some issues with the overall process of creating and implementing the UI that we thought needed addressing.
To start with, the process was actually quite slow. Any changes to the UI had to be made in Flash, before being implemented in the game to be tested. As the screens grew in complexity, the .swf file generation would take longer. And with each change we made, the game would need to be reloaded to see the result. Even a small change, such as moving an element 5 pixels to the left, would require going through this entire process.
Additionally, Scaleform and Flash are both third-party frameworks that we had limited control over. The difficulty of changing and modifying these systems, depending on our needs, made us question the effort that we were putting in just to make it work.
Eventually, we realised that the time and energy we were spending on UI was really holding us back, and the only way to have a UI that would fit our vision for the game would be creating our own UI library. After all, some problems are just opportunities in disguise!
Now, that was a really scary prospect because we had already invested thousands of man-hours into the existing UI. Fortunately, early in the development process, we had decided to use a paradigm called MVVM to create the UI. This meant that part of our code was in neat C# classes that did not depend on any specific UI library, and we would be able to re-use this part of our work even if we had to re-do the rest. Yay!
Next, we had to decide what our new UI library would be like. We came up with a list of requirements:
- The new library had to be fast and snappy. Our engine team worked really hard to shave off a single millisecond from our render cycle and they wouldn’t appreciate the UI wasting away their savings with poor performance.
- The new library also had to be very easy to work with and make changes on the fly. It would preferably use a text-based specification file format, such as XML, since text-based files make collaboration by multiple developers so much easier.
- The system had to make it easy to create highly interactive UIs.
- The UI layout had to be independent of how it would look visually. This would allow the UI designer to work independently from the artist.
We decided to name our new UI framework Gauntlet (for no other reason than we thought it sounded cool!). With Gauntlet, we can make changes on the fly. This means we can edit a screen without closing the game once, with no file generation or any additional steps needed. When we make changes to the .xml file of a screen, we see the results as soon as we save that file. And because we have full control over the system, we can make changes to the system as our needs demand it.
So how does it work? Well, the system is actually pretty simple. We couple a .xml file to a screen in the game, which the game loads when the screen is opened. All of the layout information for the screen is specified in this file. We can also reference other .xml files in each .xml, which means that if we create a UI element that we know we are going to use more than once (i.e. in other screens) we can just refer to that element. This allows us to make changes to the file and have these changes occur anywhere that we reference this .xml.
We also have a set of separate XML files that specify how various elements will look, much like CSS files are used for HTML pages. This skinning system is very powerful and the artist can easily specify every detail about how a UI element will look and behave. For example, a button can change colour when the user moves the mouse over it and it can go through an animation when the user clicks on it.

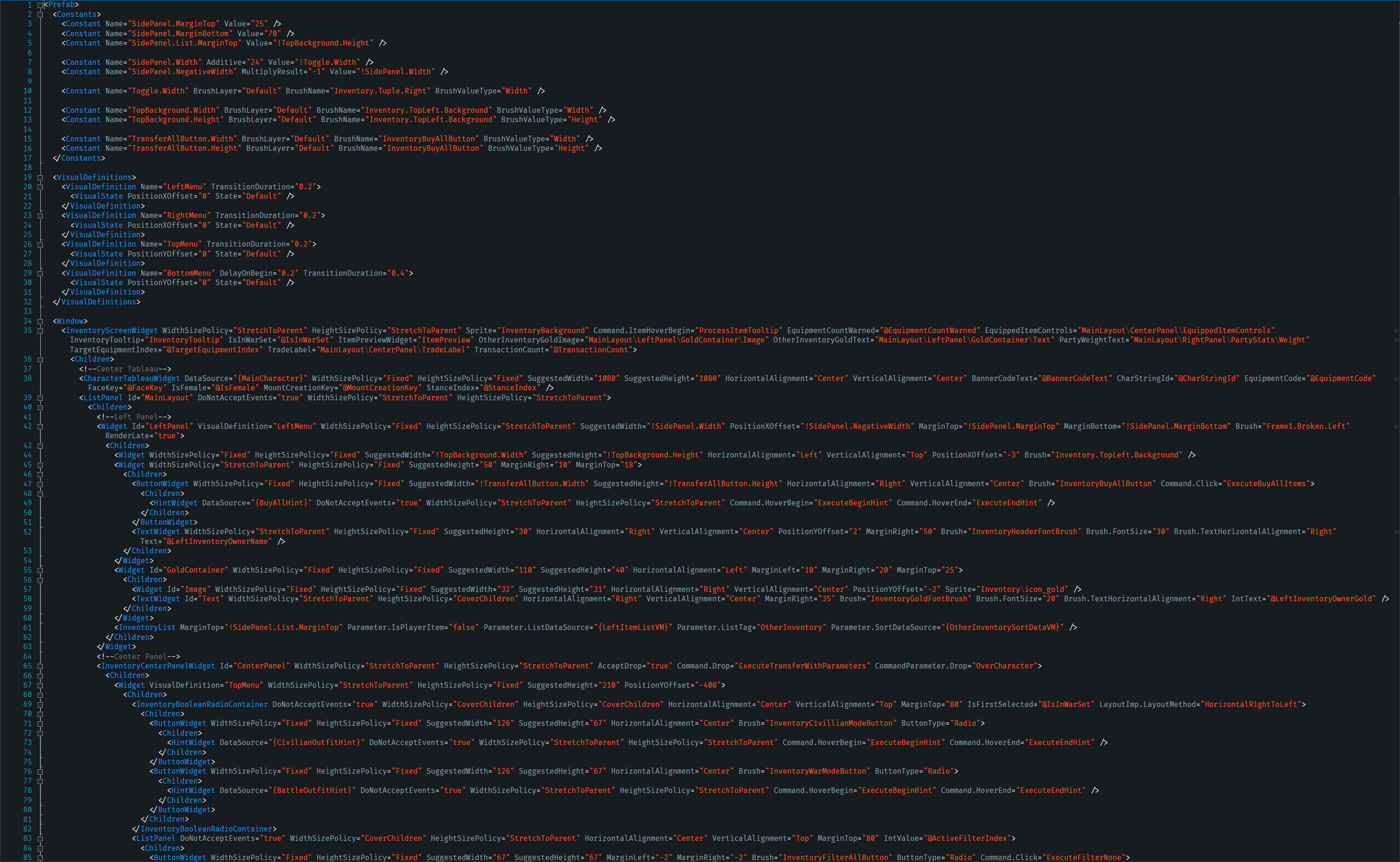
Inventory screen .xml
Inventory screen in-game
We hope that Gauntlet will come as a welcome addition for our modding community. In Warband, editing the UI was always a bit of a headache and there were some limitations that couldn’t be overcome. With Gauntlet, modders will have total control over each screen, with the only limitation being their imagination.
In next week’s blog, we will talk to Assistant Designer, Cihan Şekercioğlu. If you have any questions you would like to ask him, please leave a reply in the comments and we will pick one out for him to answer.
Join the conversation and comment on the forums! (126 comments)
